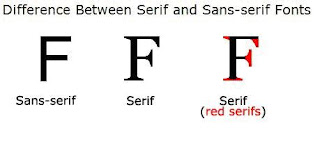
perbedaan serif dan sans-serif (w3c school)
dalam layar komputer, font sans-serif lebih mudah dibaca ketimbang font serif.
a. font family
dalam CSS ada dua tipe untuk penamaan font family, yaitu:
- generic family – grup font family yang terlihat mirip (seperti “Serif” atau “Monospace”)
- font family – font family spesifik (seperti “Times New Roman” atau “Arial”)
tipe font family (w3c school)
contoh penulisan kode CSS font family:
p
{
font-family:”Times New Roman”, Times, serif;
}
maksud penulisan kode css diatas yaitu untuk tag paragraf (p) diberi font jenis Times New Roman, bila font jenis ini tidak didukung oleh browser akan ditampilkan jenis font lain yang serif. jika penulisan tipe font (font face) lebih dari satu kata, maka perlu diberikan tanda kutip (“…”).
berikut tabel kombinasi font yg biasa digunakan:
monospace (w3c school)
serif
sans serif
b. font style
font style biasanya digunakan untuk membuat text italic, properti ini memiliki 3 value / nilai, yaitu:
- normal – text normal
- italic – text italic
- oblique – mirip italic tapi jarang didukung oleh browser
contoh penulisan:
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
c. font size
properti ini digunakan untuk mengatur besar huruf di browser. ada dua tipe dalam pengaturan besar huruf yaitu absolute dan relative.
Absolute size:
- ukuran text diakur ke ukuran spesifik
- user tidak bisa mengubah ukuran text di semua browser (jelek untuk pengaksesan)
- absolute berguna saat output fisik diketahui
Relative size:
- ukuran text diatur relatif
- user bisa mengubah ukuran text di browser
jika ukuran font tidak diatur, font akan diset secara default yaitu 16px = 1em. ukuran ini tentu berbeda untuk tag heading (h1, h2, dst).
contoh pengunaan properti font size dengan besaran huruf dengan piksel (px):
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
h2 {font-size:30px;}
p {font-size:14px;}
contoh diatas memungkinkan ukuran font diubah pada Firefox, Chrome, dan Safari (menggunakan zoom), tapi tidak memungkinkan di Internet Explorer.
ukuran font direkomendasikan oleh w3c menggunakan em sebagai ukuran karena memungkinkan kompatibel dengn semua browser meskipun masih ada sedikit masalah di browser IE. 1em = 16 px sehingga rumus konversi piksel ke em adalah pixels/16=em.
berikut contoh penggunaan:
h1 {font-size:2.5em;} /* 40px/16=2.5em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
h2 {font-size:1.875em;} /* 30px/16=1.875em */
p {font-size:0.875em;} /* 14px/16=0.875em */
contoh penggunaan lainnya:
body {font-size:100%;} penggunaan persen sebagai salah satu trik agar kompatibel dengan semua browser
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
h1 {font-size:2.5em;}
h2 {font-size:1.875em;}
p {font-size:0.875em;}
properti css text












0 komentar:
Posting Komentar